This is an
Assignment Manager app for students. The Assignment Manager app can be used to store information about your assignments and people in each assignment. You can add new assignments to the database or delete assignments from the database. It will alert you three days in advance before the deadline of the assignment. It allows you to add people to an assignment and delete people from the assignment. You are easily to share information about the assignment and group members with file attachment to all members in the assignment.
To start developing the Assignment Manager app, you need to create a new project in Eclipse. This application name will be called
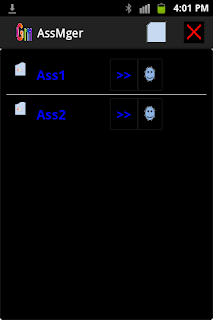
AssMger. There are two activities in this app. The first one, the main activity or user interface that lists the recent added assignments, allows the user to add new assignments to the database, to delete assignments from the databases, and to open another activity to manage people in the selected assignment.
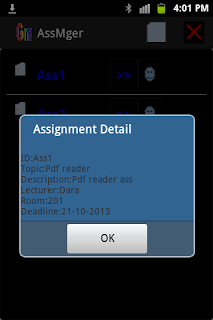
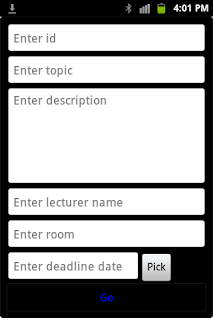
By pushing the detail button (>>) next to the assignment, the assignment detail will be shown on the dialog. Each assignment contains the following information: id, topic, description, lecturer/teacher name, room number/code, and deadline.
To open the user interface for managing the members in the assignment, you will push the member button (next to the detail button). These buttons are available only if there is at least one assignment in the list.
The SherlockFragmentActivity class is used to construct the main interface. The
AManager class extends SherlockFragmentActivity to represent the main interface.The layout file of the AManager class simply contains a FrameLayout. The FrameLayout is the container of all sub-interfaces. This layout file is called activity_amanager.xml. You can download all layout files in this app from
here.
activity_amanager.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ass_fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
On the main interface, there are two sub-interfaces that will be added and removed dynamically. One sub-interface is defined by the
AssListFragment class that extends the SherlockFragment class. This sub-interface will be shown when the
showAssList method of the AManager class method is called. The layout file (asslist_view.xml file) of the AssListFragment class contains a ListView component.
asslist_view.xml file
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/back_style"
>
<ListView
android:id="@+id/ass_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</ListView>
</LinearLayout>
The ListView component is used to display assignment icon, assignment id, detail button, and member button. So each item of the ListView contains four elements. Here is the content of listlayout.xml file that defines the four elements of the ListView.
listlayout.xml file
<?xml version="1.0" encoding="utf-8"?>
<!-- Single List Item Design -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dip" >
<ImageView
android:id="@+id/icon"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="5sp"
android:contentDescription="@string/image_des"
/>
<TextView
android:id="@+id/key"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:textColor="#0000ff"
android:textStyle="bold" >
</TextView>
<Button
android:id="@+id/btdetail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:textColor="#0000ff"
android:textStyle="bold"
android:onClick="showDetail"
android:focusable="false"
android:background="@drawable/bt_style"
>
</Button>
<Button
android:id="@+id/btmember"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:textColor="#0000ff"
android:textStyle="bold"
android:onClick="linkToMember"
android:focusable="false"
android:background="@drawable/bt_style"
android:drawableLeft="@drawable/people_small"
/>
</LinearLayout>
Each button has the same background style. The background style for all buttons in this applications is defined in the bt_style.xml file that is stored in the
drawable folder.
bt_style.xml file
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#ff00ff" />
<stroke
android:width="1dp"
android:color="#171717" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#000000"
android:endColor="#000000"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#171717" />
<corners
android:radius="1dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
The ListModelAdapter class that represents the data source of the ListView is defined in the
ListAdapterModel.java file. If you are new to the ListView customization, you will need to read FileChooser page.
By pushing the detail button (>>) , the
showDetail method of the AManager class displays the detail of the assignment in a dialog. The dialog is displayed by calling the
showAlert method of the
MessageAlert class that is defined in the MessageAlert.java file.
MessageAlert.java file
package com.example.assmger;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.view.View;
public class MessageAlert {
private View view;
private Context context;
MessageAlert(View view, Context context){
this.view=view;
this.context=context;
}
//This method will be invoked to display alert dialog
public void showAlert(String title){
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setMessage(title);
builder.setCancelable(true);
builder.setView(view);
builder.setPositiveButton("OK", new OnClickListener(){
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
When the member button (represented by the human icon) is clicked, the
linkToMember of the AManager class is called to open another activity that lets you add members to the database, delete members from the database, and share information to all members in the assignment.
Another sub-interface allows you to add a new assignment to the database. This sub-interface defined by the
AddAssFragment class displays when the user touches the new icon from the action bar. The
showAddAssForm of the AManager class is called to display the sub-interface. On this interface, you will fill all required information about the new assignment and press the Go button to invoke the
addAss method of the AManager class to add the assignment information to the database.
The items (represented by the new and delete icons) of the action bar are defined in the amanager.xml file that is in the
menu folder. All icons of the items are stored in the
drawable folder. You can download them from
here. The new icon will be pushed to pop up a form that lets the user fill in the assignment information and add the information to the database. By selecting an assignment from the list and pressing the delete icon, the
deleteAss method of the AManger class will be invoked to delete the assignment from the database. This will also delete all people in the assignment from the database. In this app, the SherlockActionBar library is used to set up the action bar so you need to import the SherlockActionBar project in to the Assignment Manager app. If you are new to SherlockActionBar, please read the
TextViewer post. It helps you get start setting up action bar by using the SherlockActionBar library.
amanager.xml file
<menu xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Theme.Sherlock"
>
<item
android:id="@+id/addass"
android:title="@string/item_add"
android:icon="@drawable/new_ass"
android:showAsAction="always"
style="@style/Theme.Sherlock"
/>
<item
android:id="@+id/deleteass"
android:title="@string/item_delete"
android:showAsAction="always"
android:icon="@drawable/delete_ass"
style="@style/Theme.Sherlock"
/>
</menu>
Another activity is called
MManager class. It is defined in the MManager.java file. The second activity is launched when the user clicks the member button from the main activtivity (AManager). The second activity allows you to add people to the selected assignment, delete people from the assignment, and share information about assignment and people with file attachment to all people in the assignment. Similarly, on the MManager activity there are two sub-activities or interfaces. One sub-activity that extends the SheklockFragment class is called
MemListFragment. This sub-interface shows a list of people in the assignment. Here is the content of the MemListFragment.java file and its resource layout file (memlist_view.xml).
MemListFragment.java file
package com.example.assmger;
import com.actionbarsherlock.app.SherlockFragment;
import android.os.Bundle;
//import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MemListFragment extends SherlockFragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.memlist_view, container, false);
}
public static MemListFragment newInstance(String str){
return(new MemListFragment());
}
}
memlist_view.xml file
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/back_style"
>
<ListView
android:id="@+id/mem_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</ListView>
</LinearLayout>
If you want to view the detail about a person, click the detail button (>>) next to the name of that person. This will show a dialog that contains the detail about the person.
The ListView used in the MemListFragment also must be customized to show the human icons, person's names, and the detail buttons. So each item of the ListView has three components that need to be defined in its listlayout_member.xml file. The data source of the ListView is defined by the ListAdapterModelMember class. Click
here to download the ListAdapterModelMember class.java file.
listlayout_member.xml file
<?xml version="1.0" encoding="utf-8"?>
<!-- Single List Item Design -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dip" >
<ImageView
android:id="@+id/icon"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="5sp"
android:contentDescription="@string/image_des"
/>
<TextView
android:id="@+id/mem_name"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:textColor="#0000ff"
android:textStyle="bold" >
</TextView>
<Button
android:id="@+id/btmemberdetail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:textColor="#0000ff"
android:textStyle="bold"
android:onClick="showDetail"
android:focusable="false"
android:background="@drawable/bt_style"
>
</Button>
</LinearLayout>
The MManager class also has its own layout file that will be used as the container of all its sub-interfaces. This layout file is called activity_mmanager.xml file.
activity_mmanager.xml file
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mem_fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
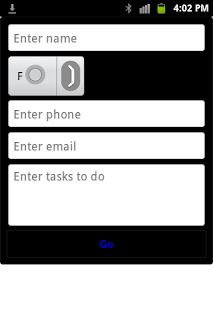
Another sub-activity or interface is defined by the
AddMemFragment class. This sub-activity allows you to fill in the required information about a person of the assignment and add the person in the database. Here is the content of the AddMemFragment class and its layout file (mem_add.xml).
AddMemFragment.java file
package com.example.assmger;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class AddMemFragment extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.mem_add, container, false);
}
public static AddMemFragment newInstance(String str){
return(new AddMemFragment());
}
public void onAttach(Activity activity){
super.onAttach(activity);
}
public void onStart(){
super.onStart();
setUpSpinnerData();
}
public void setUpSpinnerData(){
Spinner sp=(Spinner)getActivity().findViewById(R.id.sex_spinner);
String[] items={"F","M"};
ArrayAdapter<String> aa=new ArrayAdapter<String>(getActivity(),R.layout.spinner_style,items);
sp.setAdapter(aa);
}
}
mem_add.xml file
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/back_style"
>
<EditText
android:id="@+id/member_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/member_name" />
<Spinner
android:id="@+id/sex_spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/member_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/member_tel"
android:inputType="phone" />
<EditText
android:id="@+id/member_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/member_email"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/member_task"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="top"
android:hint="@string/member_task" />
<Button
android:id="@+id/bt_addmember"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/bt_save"
android:textColor="#0000ff"
android:background="@drawable/bt_style"
android:onClick="addMember" />
</LinearLayout>
</ScrollView>
The MManager activity also has the action bar. The action bar contains three items that are defined in the mmanager.xml file stored in the
menu folder.
mmanager.xml file
<menu xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Theme.Sherlock"
>
<item
android:id="@+id/addmember"
android:title="@string/item_add"
android:icon="@drawable/people"
android:showAsAction="always"
style="@style/Theme.Sherlock"
/>
<item
android:id="@+id/deletemember"
android:title="@string/item_delete"
android:showAsAction="always"
android:icon="@drawable/delete_ass"
style="@style/Theme.Sherlock"
/>
<item
android:id="@+id/share"
android:title="@string/item_share"
android:showAsAction="always"
android:icon="@drawable/share_ass"
style="@style/Theme.Sherlock"
/>
</menu>
The first item of the action bar is the new icon. It will be touched to show the AddMemFragment interface by calling the
addMember method of the MManager class.
By clicking the delete icon, the selected person will be removed from the assignment by calling the
deleteMemer method of the MManager class. The last item allows you to display the file chooser dialog for file attachment and send all information about the selected assignment and its members with file attachment to all members in the assignment by calling the
sendEmail method of the MManager class.
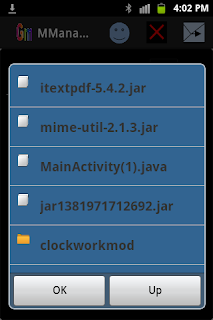
The
FileChooser class is constructed as sub class of the MManager class to show the file chooser dialog and handle file and folder section. The FileChooser also use a ListView component to display files and folders for selection. This ListView also customized to display both icons and text. Here is the content of the layout file of the ListView used in the FileChooser class.
listlayout_filechooser.xml file
<?xml version="1.0" encoding="utf-8"?>
<!-- Single List Item Design -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dip"
>
<ImageView
android:id="@+id/icon"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="5sp"
android:contentDescription="@string/image_des"
/>
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:textStyle="bold" >
</TextView>
</LinearLayout>
For the complete code of the
ListAdapterModelFileChooser class that acts as the data source of the ListView can be download from
here.
There are some string variables that are used in different layout files of the app. These string variables are defined in the strings.xml file. Here is the content of the strings.xml file.
strings.xml file
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">AssMger</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="title_activity_amanager">AManager</string>
<string name="title_activity_mmanager">MManager</string>
<string name="ass_id">Enter id</string>
<string name="ass_topic">Enter topic</string>
<string name="ass_des">Enter description</string>
<string name="ass_lecturer">Enter lecturer name</string>
<string name="ass_room">Enter room</string>
<string name="ass_deadline">Deadline</string>
<string name="ass_days">How many days to alert before the deadline reaches?</string>
<string name="bt_pickdate">Pick</string>
<string name="member_name">Enter name</string>
<string name="member_tel">Enter phone</string>
<string name="member_email">Enter email</string>
<string name="member_task">Enter tasks to do</string>
<string name="bt_save">Go</string>
<string name="item_add">Add</string>
<string name="item_delete">Delete</string>
<string name="item_share">Share</string>
<string name="bt_pick">Pick</string>
<string name="image_des">Icon Image</string>
</resources>
Setup Notification for the Assignment Manager
As i mentioned above, the Assignment Manager is able to alert the user three days in advance before the deadline is reached. In Android, we can accomplish this task by using the
AlarmManager class and
NotificationManager class. The AlarmManager class is used to schedule the date and time to notify the user. The NotificationManager class will be used to handle the notification to the user at the specified date and time.
In the AManager, there is a method called
setUpAlarm. This method will be invoked immediately after a new assignment is added to the database. This method accepts the number of days between the current date and the deadline to be its argument. This number of days will be subtracted by 3. The result of the subtraction will be added to the Carlendar object so that the date to alert the user is in the future that is three days before the deadline. The number of days between the current date and the deadline is calculated by using the
Days class of the
Joda-Time library. You need to copy and paste the Joda-Time library jar file to the
lib folder of the project.
The setUpAlarm method specifies the PendingIntent object and the date and time to send this intent object to the broadcast receiver. This date and time will be three days before the deadline of the assignment. The broadcast receiver defined in
MyReceiver class that extends the BroadcastReceiver class will get the intent object sent from the alarm mamanager. Then the notification object is constructed to handle the notification to the user. Here is the content of the MyReceiver class.
MyReceiver.java file
package com.example.assmger;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
public class MyReceiver extends BroadcastReceiver {
private static final int MY_NOTIFICATION_ID=1;
NotificationManager notificationManager;
Notification myNotification;
public void onReceive(Context c, Intent i) {
PendingIntent pi = PendingIntent.getBroadcast(c, 0, new Intent("com.example.assmger"),0 );
myNotification=new NotificationCompat.Builder(c)
.setContentTitle("Your assignment dealine is comming soon.")
.setContentText("Assignment Notification")
.setTicker("Notification!")
.setWhen(System.currentTimeMillis())
.setContentIntent(pi)
.setDefaults(Notification.DEFAULT_SOUND)
.setAutoCancel(true)
.setSmallIcon(R.drawable.assmanager)
.build();
notificationManager = (NotificationManager)c.getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(MY_NOTIFICATION_ID, myNotification);
}
}
This broadcast receiver has to register in AndroidManifest.xml file so that it can receive the intent sent from the alarm manager. The content of the AndroidManifest file is modified to the following.
AndroidManifest.xml file
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.assmger"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<application
android:allowBackup="true"
android:icon="@drawable/assmanager"
android:label="@string/app_name"
android:theme="@style/Theme.Sherlock.Light.DarkActionBar" >
<activity
android:name="com.example.assmger.AManager"
android:label="@string/app_name"
android:configChanges="orientation"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<receiver android:name="com.example.assmger.MyReceiver" >
<intent-filter>
<action android:name="com.example.assmger" />
</intent-filter>
</receiver>
<activity
android:name="com.example.assmger.MManager"
android:label="@string/title_activity_mmanager"
android:configChanges="orientation"
android:parentActivityName="com.example.assmger.AManager" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.assmger.AManager" />
</activity>
</application>
</manifest>
Setup Database for the Assignment Manager
The Assignment Manager app uses SQLite database to store information about assignments and members of the assignments. The
DataHelper class is written to help us in creating database and tables. Here is the content of the DataHelper class.
DataHelper. java file
package com.example.assmger;
import com.example.assmger.DDataScema.MetaInfo;
import com.example.assmger.DDataScema.MetaInfoMem;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class DataHelper extends SQLiteOpenHelper {
public static final int DATABASE_VERSION = 1;
public static final String DATABASE_NAME = "assmger.db";
private String createtbl="CREATE TABLE "+MetaInfo.TABLE_NAME+" ("+MetaInfo.COL_NAME_KEY+" TEXT PRIMARY KEY UNIQUE, "+
MetaInfo.COL_NAME_TOPIC+" TEXT, "+MetaInfo.COL_NAME_DES+" TEXT, "+MetaInfo.COL_NAME_LEC+" TEXT, "+MetaInfo.COL_NAME_ROOM+" TEXT, "
+MetaInfo.COL_NAME_DEADLINE+" TEXT)";
private static final String deletetbl="DROP TABLE IF EXISTS " + MetaInfo.TABLE_NAME;
private String createtblmem="CREATE TABLE "+MetaInfoMem.TABLE_NAME+" ("+MetaInfoMem.COL_NAME_NAME+" TEXT PRIMARY KEY UNIQUE, "+
MetaInfoMem.COL_NAME_SEX+" TEXT, "+MetaInfoMem.COL_NAME_PHONE+" TEXT, "+MetaInfoMem.COL_NAME_EMAIL+" TEXT, "+MetaInfoMem.COL_NAME_TASK+" TEXT, "+MetaInfoMem.COL_NAME_KEY+" TEXT)";
private static final String deletetblmem="DROP TABLE IF EXISTS " + MetaInfoMem.TABLE_NAME;
public DataHelper(Context context){
super(context,DATABASE_NAME,null,DATABASE_VERSION);
}
public void onCreate(SQLiteDatabase db){
db.execSQL(createtbl);
db.execSQL(createtblmem);
}
public void onUpgrade(SQLiteDatabase db,int olv,int newv){
db.execSQL(deletetbl);
db.execSQL(deletetblmem);
onCreate(db);
}
}
When you create an instance or object of the DataHelper class, its constructor is called to create a database file (if it does not exist). The onCreated method will be called automatically after you create the instance or object of the DataHelper class. This will create two tables (if they do not exist). One table is for storing the assignments' information and another one is for storing the people's information. The names of the tables and their columns or fields are defined in the DDSchema class. Here is the content of the DDSchema.java file.
DDSchema.java file
package com.example.assmger;
import android.provider.BaseColumns;
public class DDataScema {
public DDataScema(){}
public static abstract class MetaInfo implements BaseColumns{
public static final String TABLE_NAME="tblassigments";
public static final String COL_NAME_KEY="AssId";
public static final String COL_NAME_TOPIC="AssTopic";
public static final String COL_NAME_DES="AssDes";
public static final String COL_NAME_ROOM="AssRoom";
public static final String COL_NAME_LEC="Lecturer";
public static final String COL_NAME_DEADLINE="AssDeadline";
}
public static abstract class MetaInfoMem implements BaseColumns{
public static final String TABLE_NAME="tblmembers";
public static final String COL_NAME_KEY="AssId";
public static final String COL_NAME_NAME="MemName";
public static final String COL_NAME_SEX="MemSex";
public static final String COL_NAME_PHONE="MemPhone";
public static final String COL_NAME_EMAIL="MemEmail";
public static final String COL_NAME_TASK="MemTask";
}
}
The DataHelper class is used in both the AManager class and the MManager class. The
readAss of the AManager method is called from the showAssList method to retrieve the assignments'information from the tblassigments table and show them on the list. Its addAss method will be called to insert the new assignment to the table.
Similarly, in the MManager class, the
readMem method is called from the showMemList method to retrieve people's information from the tblmembers table. Its addMember method will be called to insert a new person'information to the table.
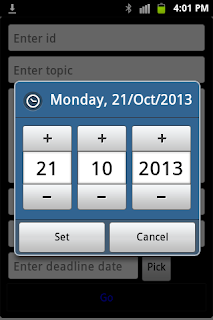
DatePickerDialog
On the AddAssFragment interface that allows you to fill in the new assignment information and submit the information to the database, you will see the Pick button. This button allows you to select a date from the date picker dialog. The date picker dialog can be created by using a dialog fragment class that implements the
DatePickerDialog.OnDateSetListener. In the Assignment Manager app, the DateDialog class (the inner class or sub class of the AManager class) extends the SherlockFragmentDialog is written to provide the date picker dialog to the user.
Now you are ready to try the Assignment Manager app. If you have any questions, please feel free to leave them at the comment section below. You can download the Assignment Manager apk file to install on your Android device from the link below.
Download the apk file of the Assignment Manager app